
實(shí)戰(zhàn)Web培訓(xùn)機(jī)構(gòu)
400-650-7353


400-650-7353

transition
css3的transition允許css的屬性值在一定的時(shí)間區(qū)間內(nèi)平滑地過渡。這種效果可以在鼠標(biāo)單擊、獲得焦點(diǎn)、被點(diǎn)擊或?qū)υ厝魏胃淖冎杏|發(fā),并圓滑地以動(dòng)畫效果改變CSS的屬性值
transition-property:檢索或設(shè)置對象中的參與過渡的屬性
transition-duration:檢索或設(shè)置對象過渡的持續(xù)時(shí)間
transition-delay:檢索或設(shè)置對象延遲過渡的時(shí)間
transition-timing-function:檢索或設(shè)置對象中過渡的動(dòng)畫類型
貝塞爾曲線:
屬性值:cubic-bezier()
貝塞爾曲線網(wǎng)址:http://cubic-bezier.com/
簡寫:transition:all/具體屬性值 運(yùn)動(dòng)時(shí)間s/ms 延遲時(shí)間s/ms 動(dòng)畫類型
最簡寫:transition:運(yùn)動(dòng)時(shí)間s/ms
案例:懸停div,讓p標(biāo)簽沿著x方向發(fā)生位移


二、CSS3 幀動(dòng)畫
animation
幀動(dòng)畫是通過一幀一幀的畫面按照固定順序和速度播放,如電影膠片。可通過設(shè)置多個(gè)節(jié)點(diǎn)來精確控制一個(gè)或一組動(dòng)畫,常用來實(shí)現(xiàn)復(fù)雜的動(dòng)畫效果。
語法:
第一步:先用@keyframes 制定運(yùn)動(dòng)動(dòng)畫的軌跡規(guī)則
@keyframes myMove{
from{初始狀態(tài)屬性}
to{結(jié)束狀態(tài)屬性}
}
或
@keyframes myMove{
0%{初始狀態(tài)屬性}
100%{結(jié)束狀態(tài)屬性}
}(中間再可以添加關(guān)鍵幀)
備注:mymove是給動(dòng)畫起的名字

[page]
第二步:用animation調(diào)用已制定的動(dòng)畫的軌跡規(guī)則
animation復(fù)合屬性。檢索或設(shè)置對象所應(yīng)用的動(dòng)畫特效。
1.animation-name 檢索或設(shè)置對象所應(yīng)用的動(dòng)畫名稱
說明:必須與規(guī)則@keyframes配合使用,eg:@keyframes mymove{} animation-name:mymove
2.animation-duration 檢索或設(shè)置對象動(dòng)畫的持續(xù)時(shí)間
說明:animation-duration:3s; 動(dòng)畫完成使用的時(shí)間為3s
3.animation-timing-function 檢索或設(shè)置對象動(dòng)畫的過渡類型
說明:linear:線性過渡。等同于貝塞爾曲線(0.0, 0.0, 1.0, 1.0)
ease:平滑過渡。等同于貝塞爾曲線(0.25, 0.1, 0.25, 1.0)
ease-in:由慢到快。等同于貝塞爾曲線(0.42, 0, 1.0, 1.0)
ease-out:由快到慢。等同于貝塞爾曲線(0, 0, 0.58, 1.0)
ease-in-out:由慢到快再到慢。等同于貝塞爾曲線(0.42, 0, 0.58, 1.0)
4.animation-delay 檢索或設(shè)置對象動(dòng)畫延遲的時(shí)間
說明:animation-delay:0.5s; 動(dòng)畫開始前延遲的時(shí)間為0.5s)
5.animation-iteration-count 檢索或設(shè)置對象動(dòng)畫的循環(huán)次數(shù)
說明:animation-iteration-count: infinite | number;
infinite:無限循環(huán)
number: 循環(huán)的次數(shù)
6.animation-direction 檢索或設(shè)置對象動(dòng)畫在循環(huán)中是否反向運(yùn)動(dòng)
說明:normal:正常方向
reverse:反方向運(yùn)行
alternate:動(dòng)畫先正常運(yùn)行再反方向運(yùn)行,并持續(xù)交替運(yùn)行
alternate-reverse:動(dòng)畫先反運(yùn)行再正方向運(yùn)行,并持續(xù)交替運(yùn)行
7.animation-play-state 檢索或設(shè)置對象動(dòng)畫的狀態(tài)
說明:animation-play-state:running | paused;
running:運(yùn)動(dòng)
paused: 暫停
animation-play-state:paused; 當(dāng)鼠標(biāo)經(jīng)過時(shí)動(dòng)畫停止,鼠標(biāo)移開動(dòng)畫繼續(xù)執(zhí)行
簡寫:animation: name duration timing-function delay iteration-count direction fill-mode;
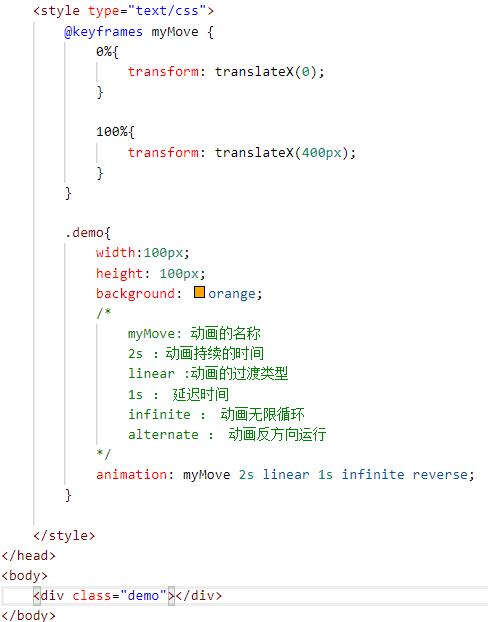
案例: 刷新頁面,div沿著x方向運(yùn)動(dòng)
代碼實(shí)現(xiàn)

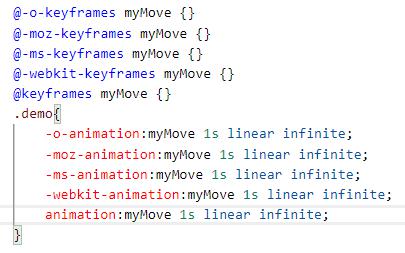
瀏覽器兼容處理:

瀏覽器兼容處理
三、animation和transition的區(qū)別
相同點(diǎn):都是隨著時(shí)間改變元素的屬性值。
不同點(diǎn):transition需要觸發(fā)一個(gè)事件(hover事件或click事件等)才會(huì)隨時(shí)間改變其css屬性; 而animation在不需要觸發(fā)任何事件的情況下也可以顯式的隨著時(shí)間變化來改變元素css的屬性值,從而達(dá)到一種動(dòng)畫的效果,css3的animation就需要明確的動(dòng)畫屬性值。
 文章具體信息
文章具體信息 web熱點(diǎn)文章排行
web熱點(diǎn)文章排行 關(guān)于“如何使用過渡動(dòng)畫和關(guān)鍵幀動(dòng)畫?”文章推薦
關(guān)于“如何使用過渡動(dòng)畫和關(guān)鍵幀動(dòng)畫?”文章推薦
 針對性學(xué)習(xí)計(jì)劃制定1次
針對性學(xué)習(xí)計(jì)劃制定1次 了解Web前端學(xué)習(xí)知識(shí)圖譜
了解Web前端學(xué)習(xí)知識(shí)圖譜 線上web學(xué)習(xí)問題指導(dǎo)
線上web學(xué)習(xí)問題指導(dǎo)