
實(shí)戰(zhàn)Web培訓(xùn)機(jī)構(gòu)
400-650-7353


400-650-7353

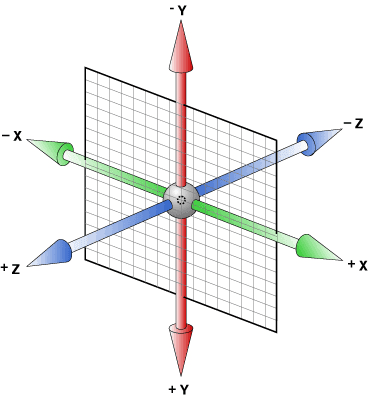
什么是3d的場(chǎng)景呢? 3d場(chǎng)景是如何實(shí)現(xiàn)的呢?它有和2d有哪些區(qū)別和聯(lián)系呢,接下來(lái)下邊和大家一起來(lái)看看,2d場(chǎng)景,在屏幕上水平和垂直的交叉線x軸和y軸,3d場(chǎng)景,在垂直于屏幕的方法,相對(duì)于3d多出個(gè)z軸,Z軸:靠近屏幕的方向是正向,遠(yuǎn)離屏幕的方向是反向。

1.transform-style屬性
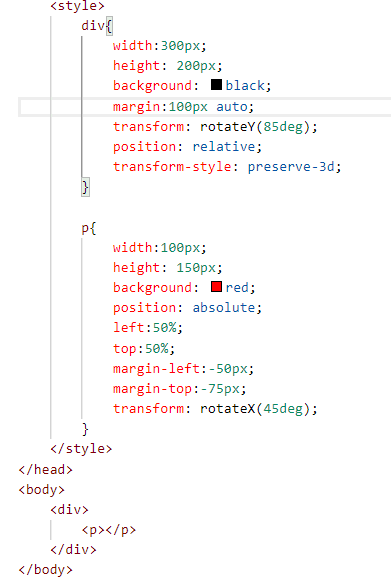
transform-style屬性是3D空間一個(gè)重要屬性,指定嵌套元素如何在3D空間中呈現(xiàn)。他主要有兩個(gè)屬性值:flat和preserve-3d。其中flat值為默認(rèn)值,表示所有子元素在2D平面呈現(xiàn)。preserve-3d表示所有子元素在3D空間中呈現(xiàn)。
也就是說(shuō),如果對(duì)一個(gè)元素設(shè)置了transform-style的值為flat,則該元素的所有子元素都將被平展到該元素的2D平面中進(jìn)行呈現(xiàn)。沿著X軸或Y軸方向旋轉(zhuǎn)該元素將導(dǎo)致位于正或負(fù)Z軸位置的子元素顯示在該元素的平面上,而不是它的前面或者后面。如果對(duì)一個(gè)元素設(shè)置了transform-style的值為preserve-3d,它表示不執(zhí)行平展操作,他的所有子元素位于3D空間中。


代碼如下

2、景深(透視)
近大遠(yuǎn)小 景深
程序中實(shí)現(xiàn)的方法 perspective 元素距離 視線的距離(物體和眼睛的距離越小,近大遠(yuǎn)小的效果越明顯)perspective: 1200px;(在父元素中用)transform:perspective(1200px) (在子元素中使用)兩個(gè)都設(shè)置會(huì)發(fā)生沖突,建議只設(shè)置父元素,通常的數(shù)值在900-1200之間如果當(dāng)你的視線距離物體足夠遠(yuǎn)的時(shí)候,基本上就不會(huì)有近大遠(yuǎn)小的感覺(jué)。
代碼如下

perspective-origin:
觀察3d元素的(位置)角度 perspective-origin:center center (中心)
perspective-origin:left top (左上角)
perspective-origin:100% 100% (右下角)
[page]
3、3d重要功能函數(shù)
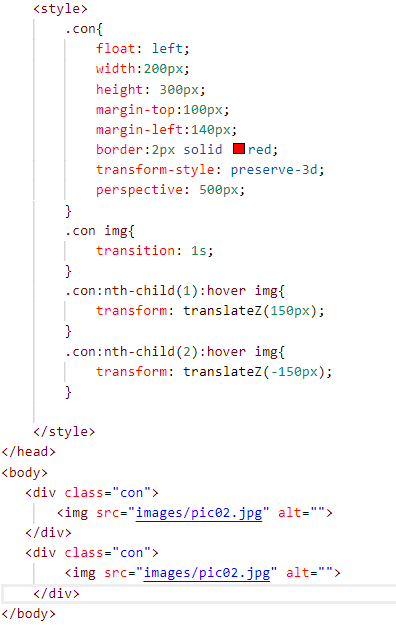
(1) 3D位移
在CSS3中3D位移主要包括兩種函數(shù)translateZ()和translate3d()。translate3d()函數(shù)使一個(gè)元素在三維空間移動(dòng)。
語(yǔ)法:translate3d(tx,ty,tz)tx:代表橫向坐標(biāo)位移向量的長(zhǎng)度;
ty:代表縱向坐標(biāo)位移向量的長(zhǎng)度;
tz:代表Z軸位移向量的長(zhǎng)度。此值不能是一個(gè)百分比值,如果取值為百分比值,將會(huì)認(rèn)為無(wú)效值。
translateZ()函數(shù)的功能是讓元素在3D空間沿Z軸進(jìn)行位移。語(yǔ)法:translateZ(t)t:指的是Z軸的向量位移長(zhǎng)度。
(2) 3D旋轉(zhuǎn)
在三維變形中,我們可以讓元素在任何軸旋轉(zhuǎn)。為此,CSS3新增三個(gè)旋轉(zhuǎn)函數(shù):rotateX()、rotateY()、rotateZ()和rotate3d(x,y,z,a)。
rotateX(a)
rotateX()函數(shù)指定一個(gè)元素圍繞X軸旋轉(zhuǎn),旋轉(zhuǎn)的量被定義為指定的角度;如果值為正值,元素圍繞X軸順時(shí)針旋轉(zhuǎn);反之,如果值為負(fù)值,元素圍繞X軸逆時(shí)針旋轉(zhuǎn)。
rotateY(a)
rotateY()函數(shù)指定一個(gè)元素圍繞Y軸旋轉(zhuǎn),旋轉(zhuǎn)的量被定義為指定的角度;如果值為正值,元素圍繞Y軸順時(shí)針旋轉(zhuǎn);反之,如果值為負(fù)值,元素圍繞Y軸逆時(shí)針旋轉(zhuǎn)。
rotateZ(a)
rotateZ()函數(shù)和其他兩個(gè)函數(shù)功能一樣的,區(qū)別在于rotateZ()函數(shù)指定一個(gè)元素圍繞Z軸旋轉(zhuǎn)。
rotate3d(x,y,z,a)
x:是一個(gè)0到1之間的數(shù)值,主要用來(lái)描述元素圍繞X軸旋轉(zhuǎn)的矢量值;
y:是一個(gè)0到1之間的數(shù)值,主要用來(lái)描述元素圍繞Y軸旋轉(zhuǎn)的矢量值;
z:是一個(gè)0到1之間的數(shù)值,主要用來(lái)描述元素圍繞Z軸旋轉(zhuǎn)的矢量值;
a:是一個(gè)角度值,主要用來(lái)指定元素在3D空間旋轉(zhuǎn)的角度,如果其值為正值,元素順時(shí)針旋轉(zhuǎn),反之元素逆時(shí)針旋轉(zhuǎn)。
3d旋轉(zhuǎn)
(3) 3D縮放
CSS3 3D變形中的縮放主要有scaleZ()和scale3d()兩種函數(shù),當(dāng)scale3d()中X軸和Y軸同時(shí)為1,即scale3d(1,1,sz),其效果等同于scaleZ(sz)。通過(guò)使用3D縮放函數(shù),可以讓元素在Z軸上按比例縮放。默認(rèn)值為1,當(dāng)值大于1時(shí),元素放大,反之小于1大于0.01時(shí),元素縮小
scale3d(sx,sy,sz)
sx:橫向縮放比例;
sy:縱向縮放比例;
sz:Z軸縮放比例;
scaleZ(s)
s:指定元素每個(gè)點(diǎn)在Z軸的比例。
注:scaleZ()和scale3d()函數(shù)單獨(dú)使用時(shí)沒(méi)有任何效果,需要配合其他的變形函數(shù)一起使用才會(huì)有效果
 文章具體信息
文章具體信息 web熱點(diǎn)文章排行
web熱點(diǎn)文章排行 關(guān)于“CSS3D如何使用?具體示例詳情”文章推薦
關(guān)于“CSS3D如何使用?具體示例詳情”文章推薦
 針對(duì)性學(xué)習(xí)計(jì)劃制定1次
針對(duì)性學(xué)習(xí)計(jì)劃制定1次 了解Web前端學(xué)習(xí)知識(shí)圖譜
了解Web前端學(xué)習(xí)知識(shí)圖譜 線上web學(xué)習(xí)問(wèn)題指導(dǎo)
線上web學(xué)習(xí)問(wèn)題指導(dǎo)