
實戰(zhàn)Web培訓(xùn)機構(gòu)
400-650-7353


400-650-7353

CSS有三種基本定位機制:標(biāo)準(zhǔn)流,浮動,定位,今天小編先給大家介紹一下標(biāo)準(zhǔn)流和浮動。
1、標(biāo)準(zhǔn)流(normal flow):
標(biāo)準(zhǔn)流又被稱為“文檔流”或“普通流”。
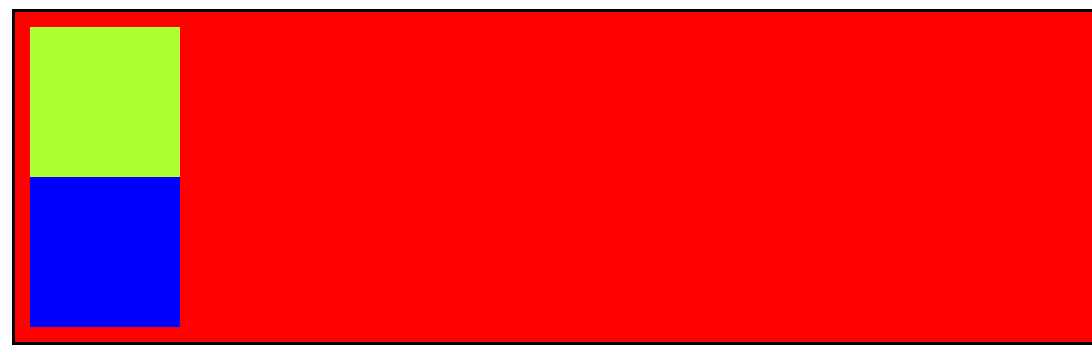
標(biāo)準(zhǔn)流是指文檔內(nèi)元素的流動方向。內(nèi)聯(lián)元素從左到右,遇到阻礙換行執(zhí)行;塊級元素獨占一行,從上往下排列。
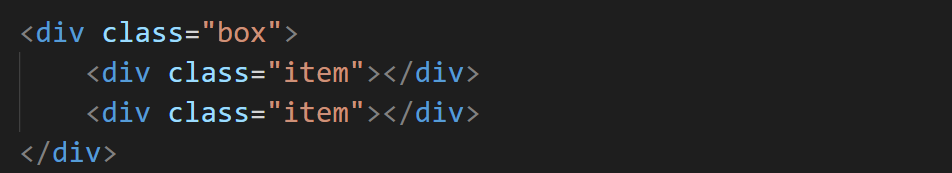
HTML:

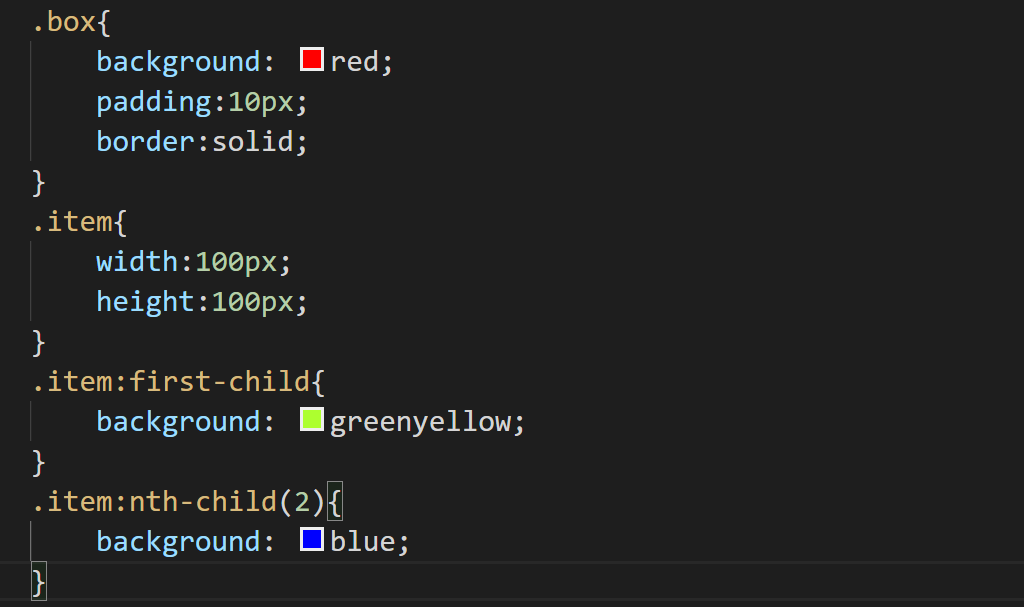
CSS:

瀏覽器:

2、浮動(float):
浮動是指具有標(biāo)準(zhǔn)流屬性的元素會脫離標(biāo)準(zhǔn)流的標(biāo)準(zhǔn)控制,移動到其父級元素的指定位置的過程。這種現(xiàn)象我稱為脫離標(biāo)準(zhǔn)流,“脫標(biāo)”。
float有三種屬性:
left 元素向左浮動
right 元素向右浮動
none 元素不浮動(默認(rèn)狀態(tài))
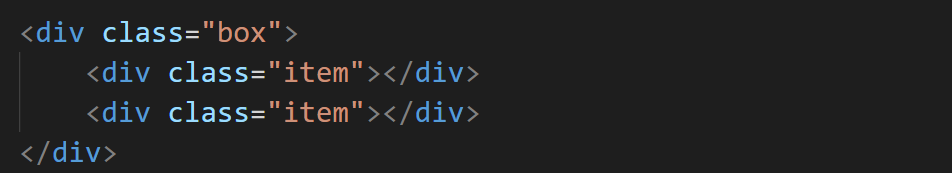
HTML

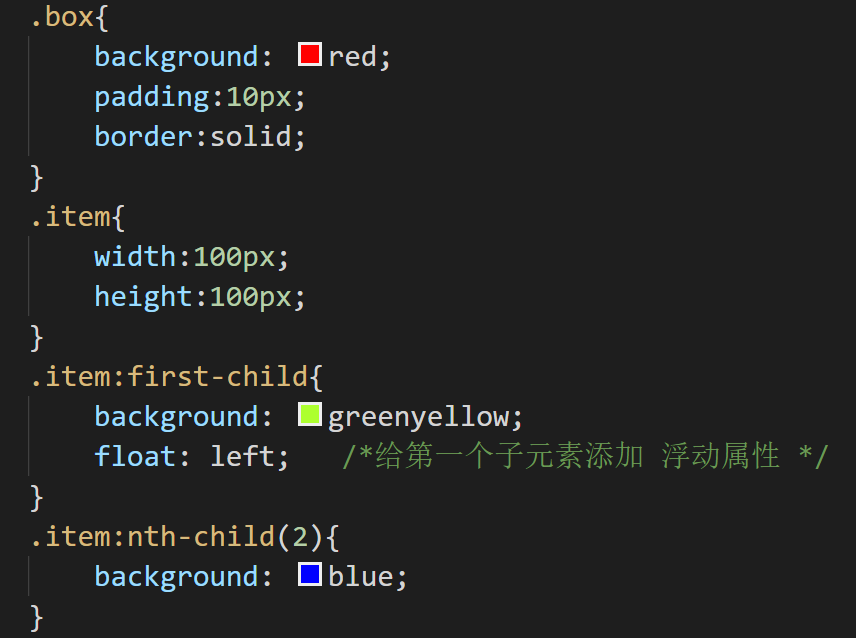
CSS

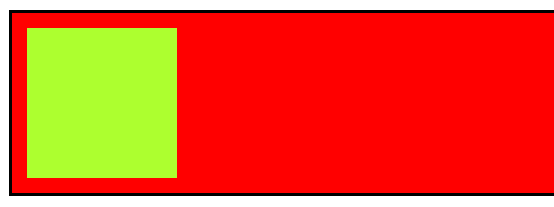
瀏覽器:

給第一個子元素的添加浮動屬性之后,第一個盒子“脫標(biāo)”了,浮動在藍(lán)色的盒子之上,并且不會超過父元素的內(nèi)邊距范圍,還有一個隱藏的特點就是盒子浮動之后會具有行內(nèi)塊元素的特性,以上可以總結(jié)為浮動的特性;
float的特性:
1.浮動的元素不占位置,脫離標(biāo)準(zhǔn)流,影響標(biāo)準(zhǔn)流,漂浮在其他標(biāo)準(zhǔn)流盒子的上面。
2.添加浮動的元素以最近的父級元素進(jìn)行浮動對齊,但不會超過內(nèi)邊距的范圍。
3.添加了浮動的元素,會具有行內(nèi)塊元素的特性。
 文章具體信息
文章具體信息 web熱點文章排行
web熱點文章排行 關(guān)于“CSS有三種基本定位機制:標(biāo)準(zhǔn)流,浮動,定位詳解”文章推薦
關(guān)于“CSS有三種基本定位機制:標(biāo)準(zhǔn)流,浮動,定位詳解”文章推薦
 針對性學(xué)習(xí)計劃制定1次
針對性學(xué)習(xí)計劃制定1次 了解Web前端學(xué)習(xí)知識圖譜
了解Web前端學(xué)習(xí)知識圖譜 線上web學(xué)習(xí)問題指導(dǎo)
線上web學(xué)習(xí)問題指導(dǎo)